在多語言方面,可以用原生的 Dart intl 以及 Flutter 內建提供的 flutter_localizations 作支持。
不過我個人比較懶,所以直接使用別人整理好且很上手的套件。
要作到這功能個人經驗使用 flutter_i18n 是非常快速的。
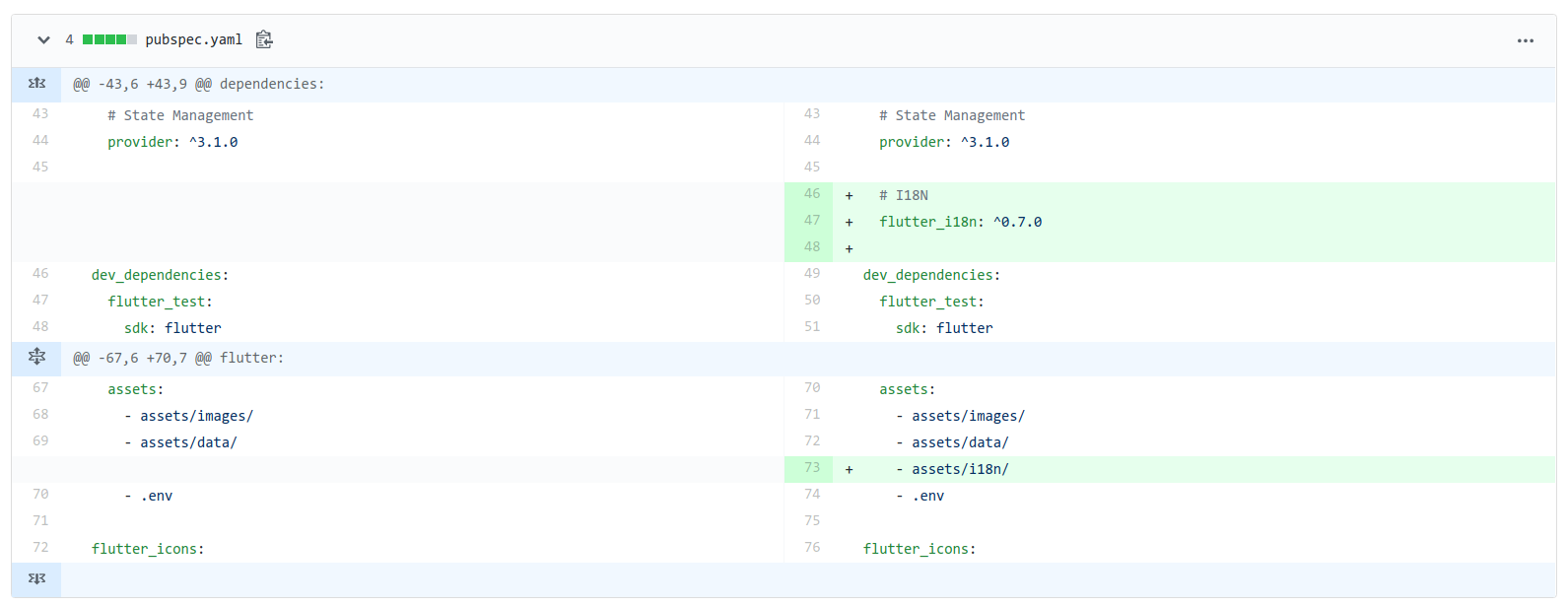
pubspec.yaml

翻譯檔可以直接定義成 JSON 格式的
assets/i18n/en_US.json
{
"login": {
"login": "Login",
"username": "Username",
"password": "password"
},
...
"setting": {
"theme": "Theme",
"language": "Language",
"switchLangMsg": "Switch language to {lang}"
}
}
assets/i18n/zh_TW.json
{
"login": {
"login": "登入",
"username": "使用者名稱/帳號",
"password": "密碼"
},
...
"setting": {
"theme": "主題",
"language": "語言",
"switchLangMsg": "切換語言成 {lang}"
}
}
使用上需要在 MaterailApp.localizationsDelegates 加上需要的設定。
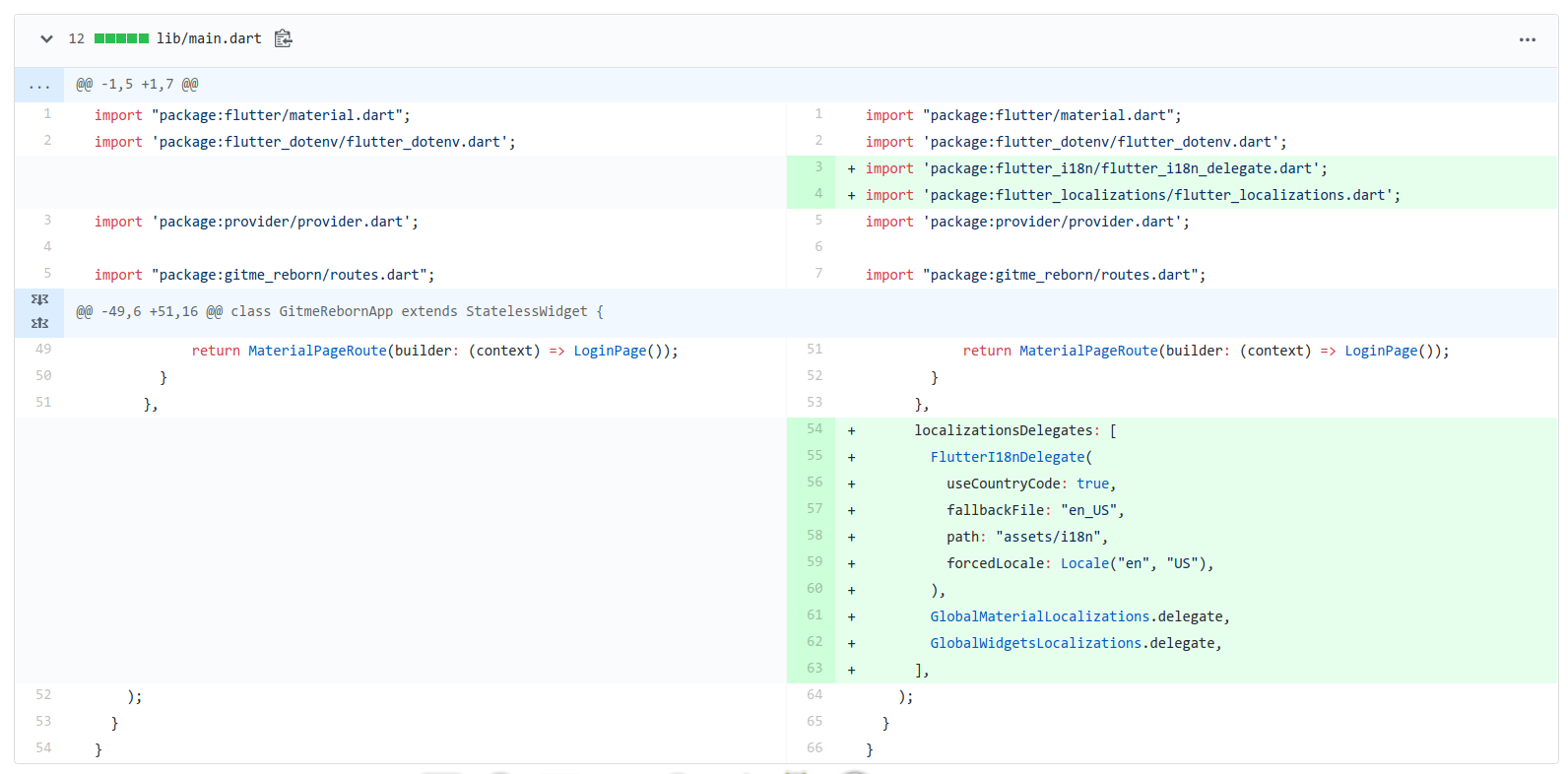
lib/main.dart

小提醒:
Locale中的languageCode和countryCode可以參考 https://docs.oracle.com/cd/E13214_01/wli/docs92/xref/xqisocodes.html
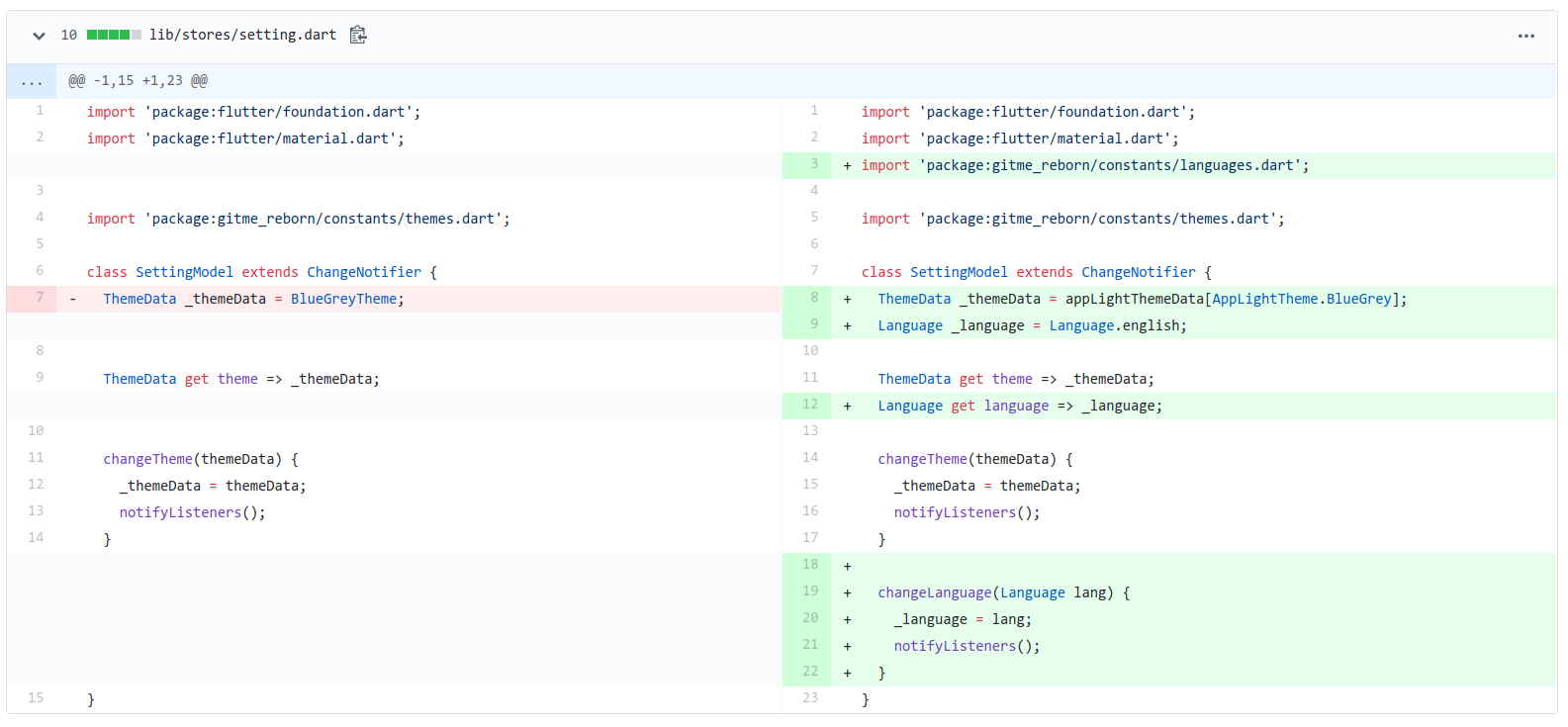
lib/stores/setting.dart

在 SettingModel 裡加上 getter language 和 changeLanguage。
在切換語言,另外寫了一個函數
Future _changeLang(Language changedLang) async {
setting.changeLanguage(changedLang);
await FlutterI18n.refresh(context, langLocaleMap[changedLang]);
showNotify(
message: FlutterI18n.translate(
context,
"setting.switchLangMsg",
{"lang": langLocaleMap[changedLang].toString()},
),
);
}
切換時(RadioListTile.onChanged)裡使用,作以下三個步驟:
setting.changeLanguage 函數。await FlutterI18n.refresh(context, ...) 重新讀取新語言的翻譯檔案。showNotify 來顯示切換完成的訊息。--
成果